
This plugin streamlines interactive post implementation on WordPress websites.
Note: This plugin is in alpha version. Please report any bugs and usability issues in the comments below.
About Interactive Posts
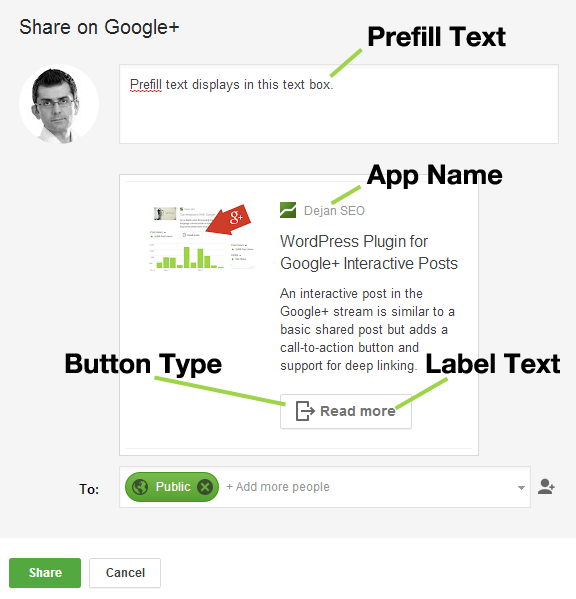
Interactive posts on Google+ are similar to basic shared posts with an added call-to-action button, functionality and additional page interaction statistics in Google+ page dashboard. This is one of the greatest features within Google+, but rarely utilised due to implementation complexity. Here are some notable examples of interactive post use:
Recommended reads:
- http://googleplusplatform.blogspot.com.au/2013/12/interactive-post-best-practice-involve.html
- http://googleplusplatform.blogspot.com.au/2013/12/lasting-engagement.html
- https://developers.google.com/+/features/interactive-posts
- https://developers.google.com/+/web/share/interactive
Detailed Instructions
Download the plugin from this link.
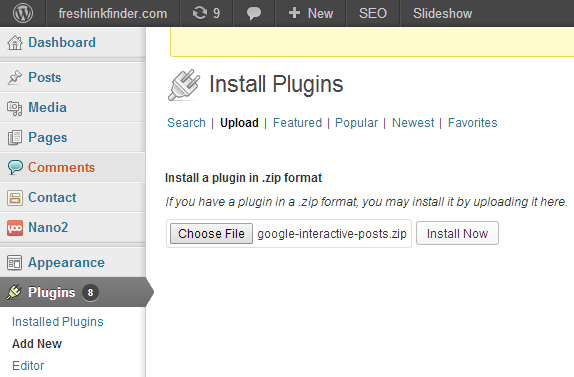
Go to Plugins > Add New > Upload and browse to the plugin .zip file. Hit “Install Now”.

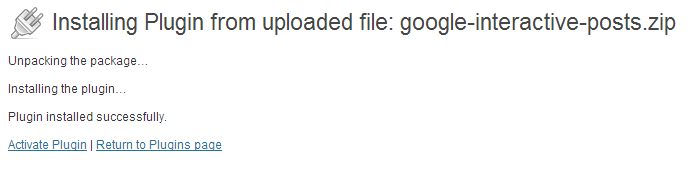
Once uploaded the plugin will need to be activated. To do that hit “Activate Plugin” link:

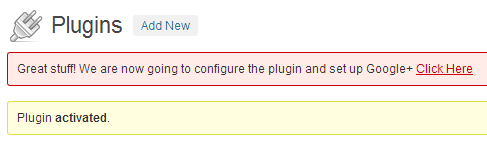
Next, we’re going to get your API key and configure Google+. Click on the link supplied in the prompt message to access Google Developers Console.

We need to do this so you can get the required APi key / Client ID and enter it in the plugin configuration (we’ll guide you through the process):

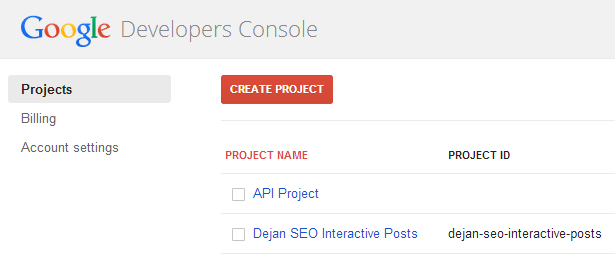
In Google Developers Console, click on “Create Project” button:

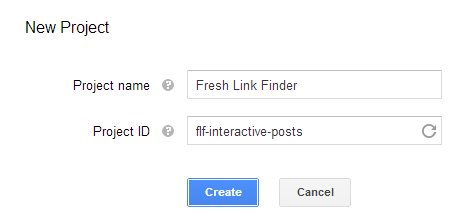
Here you can name your project and give it an ID (e.g. Name of your blog or website):

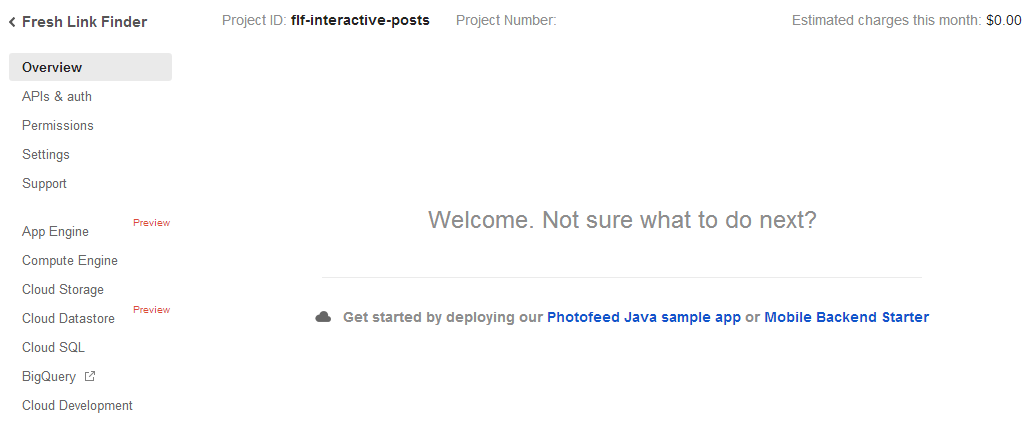
You will see the following screen:

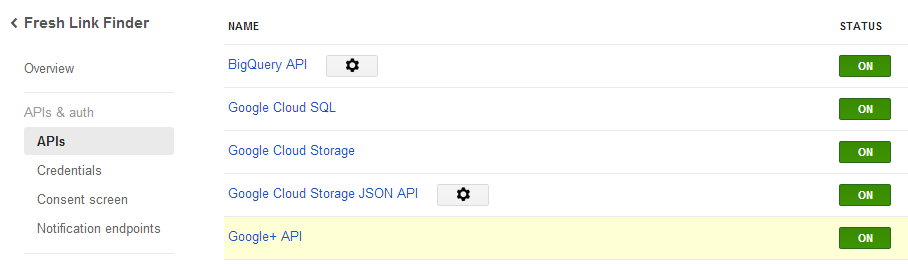
In the sidebar, click on APIs and switch on Google+ API:

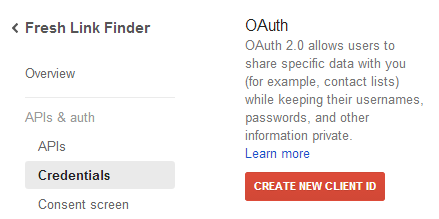
Click on “Credentials” and hit “Create New Client ID” button:

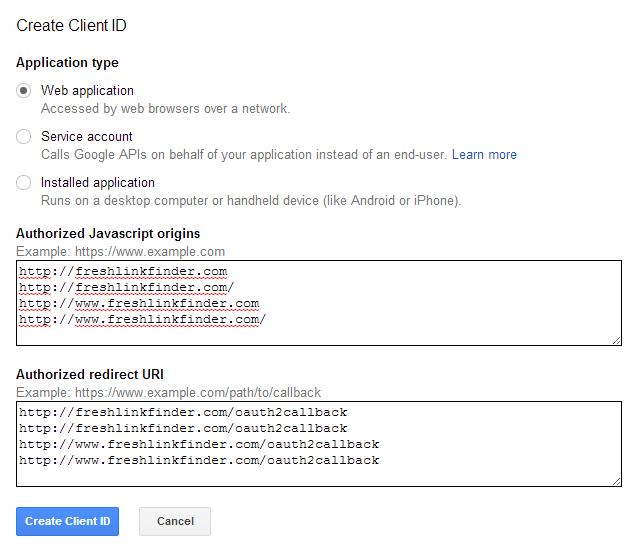
Select “Web Application” and enter authorised URLs for your website (see how we’ve filled out the “Authorized Javascript origins” field below):

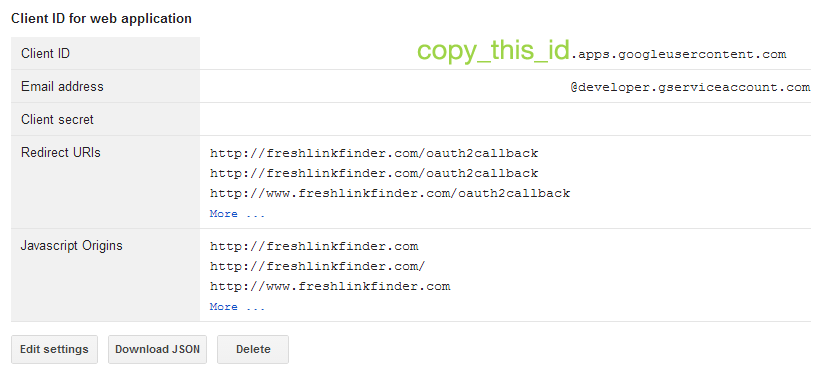
Hit “Create Client ID” button and copy the displayed value from the “Client ID for web application” table:

This is the value you paste back into the WordPress plugin configuration:

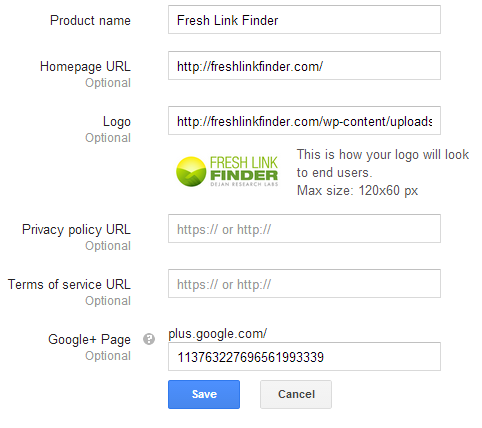
Next step is to configure your consent screen. This is the screen asking first-time users to verify that they want to use interactive posts feature on your website:

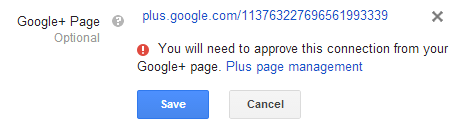
Note that you will need a Google+ page ID for this to work. To get the page ID log into your page dashboard as an admin and copy it from the page URL. You cannot use page’s short name.

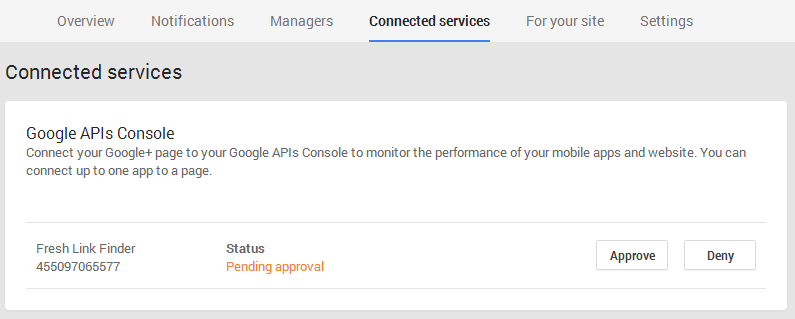
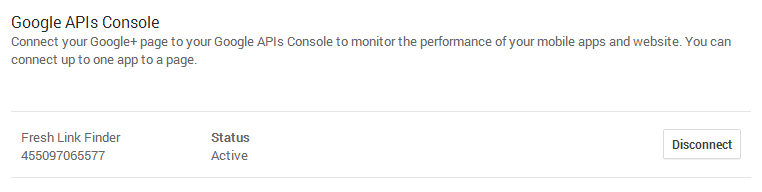
The next step is to verify the app on your page in the page dashboard under “Connected Services”:

Once you hit “Approve” the status of the app will change and display as “Active”. You can always disconnect the feature by clicking the “Disconnect” button on the same settings page:

If you haven’t done so already, paste your client ID back in the plugin settings page and you’re good to go. A Google+ share button will show up under your posts:

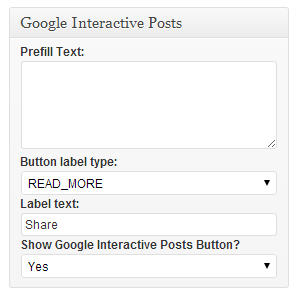
You will be able to enable, disable and customise the interactive post feature on each page through a designated plugin panel:

Prefill text will be the default text for the shared post (can be left blank)
Button label type defines the button type for shared posts
Label text allows you to customise action button text
Show Google Interactive Posts Button gives you the ability to enable or disable the feature for each individual post.

Ready to get started? You can download the plugin from here.
Dan Petrovic, the managing director of DEJAN, is Australia’s best-known name in the field of search engine optimisation. Dan is a web author, innovator and a highly regarded search industry event speaker.
ORCID iD: https://orcid.org/0000-0002-6886-3211
